圖形按鈕使用圖案代表按鈕,並依照按鈕的狀態,顯示對應的圖案,圖形按鈕製作步驟如下 :
Step 1. 在drawable-{l, m, h, x}dpi 目錄下(每個目錄對應到不同的解析度)新增圖檔,可以開啟Windows 檔案總管將檔案放進去,或者用 Eclipse 在資料夾上按下右鍵,利用 Copy-Paste 方式。
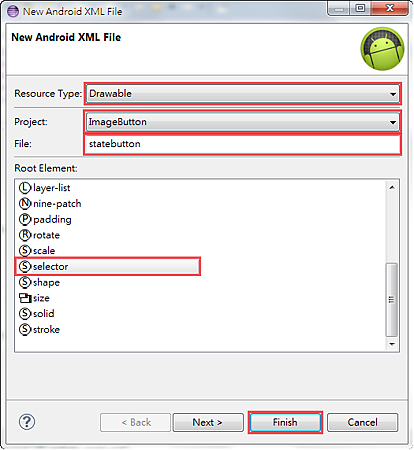
Step 2. 在 /res 目錄下,新增一個 xml 檔案,並依照下圖輸入,完成後按「Finish」按鈕。
● Resource type - 選取「drawable」資源類型。
● Project - 指定專案。
● Flie - 建立的檔案名稱,必須符合 [a-z0-9_.] 的命名規則。
● Root Element - 選擇「selector」類型。
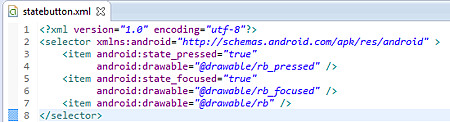
Step 3. 如果 res 目錄下沒有 drawable 目錄,Eclipse 會自動產生。編輯 \res\drawable 目錄內上個步驟建立的檔案。
● 第2行- 以<selector>定義圖形有哪些狀態選項,每個<item>代表一個選項。
● 第3-4行-『"State_pressed="true"』代表按鈕被按下,並套用「rb_pressed」圖檔。
● 第5-6行-『"State_focused="true"』代表按鈕被聚焦,並套用「rb_focused」圖檔。
● 第7行- 系統會從第一個 item 比對,當前面第3、5行 item 不符合條件,才來到第7行,由於沒有設定任何條件,會直接執行,因此正常狀態選項要放在最後。
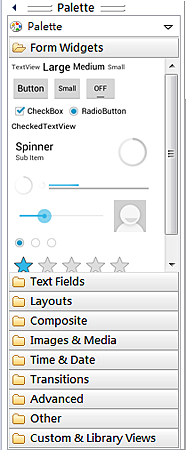
Step 4. 在 Palette 視窗中,選擇 Button 加入到 /res/layout/main.xml 中。
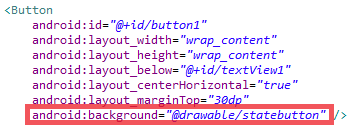
Step 5. 修改 /res/layout/main.xml 中的 Button 設定,加入「background」選項,路徑指定為上面建立 drawable 的 XML 檔案。






 留言列表
留言列表

